Hugo是由Go语言实现的静态网站生成器。简单、易用、高效、易扩展、快速部署。
为什么选择 Hugo?
Hugo 作为静态网站生成器,具有以下优势:
- 极快的构建速度:Hugo 是目前最快的静态网站生成器之一
- 丰富的主题生态:有大量精美的主题可供选择
- 强大的内容管理:支持 Markdown、HTML、JSON 等多种格式
- 灵活的模板系统:使用 Go 模板语法,易于定制
- 活跃的社区:持续更新维护,问题解决快速
- 完善的文档:官方文档详尽,示例丰富
- 多平台支持:支持 Windows、macOS、Linux 等主流操作系统
安装
hugo 有两个版本,标准版和扩展版,推荐使用扩展版。
Windows 安装
使用 scoop 安装
1scoop install hugo-extended注意:*目前scoop版本过低,编译最新stack主题的时候会报错,所以推荐使用下面方法安装。
下载二进制安装,github地址
a. 下载二进制版本 b. 解压文件 c. 配置环境变量
- 打开系统环境变量设置
- 在 Path 中添加 Hugo 解压目录
- 验证安装:打开新的命令行窗口,运行
hugo version
macOS 安装
使用 Homebrew 安装
1brew install hugo使用二进制安装
- 下载 macOS 版本的二进制文件
- 解压并移动到
/usr/local/bin/ - 验证安装:
hugo version
Linux 安装
使用包管理器安装
Ubuntu/Debian:
1sudo apt install hugoCentOS/RHEL:
1sudo dnf install hugo使用二进制安装
- 下载 Linux 版本的二进制文件
- 解压并移动到
/usr/local/bin/ - 验证安装:
hugo version
验证安装
安装完成后,运行以下命令验证安装:
| |
扩展版可以在输出中看到 +extended 标识。
基本命令
Hugo 提供了丰富的命令行工具,以下是一些常用命令:
| |
新建站点
一个站点对应本地的一个文件夹,如:希望在 /site_path/site_name 路径创建一个站点
| |
创建成功以后切换到对应路径
| |
可以看到如下文件结构:
| |
各目录说明:
- archetypes/: 新内容的模板目录,用于定义新文章的基本结构
- assets/: 全局资源目录,包含 CSS、JavaScript、图片等资源文件
- content/: 网站内容目录,存放所有文章和页面
- data/: 数据文件目录,用于存放 JSON、TOML、YAML 或 XML 格式的数据文件
- i18n/: 多语言翻译目录,存放不同语言的翻译文件
- layouts/: 自定义布局模板目录,用于覆盖主题的默认布局
- static/: 静态资源目录,存放不需要处理的静态文件
- themes/: 主题目录,存放一个或多个主题
- hugo.toml: 站点配置文件,定义网站的基本设置
新建文章
新建的文章会根据 archetypes/default.md 模板创建在 content/ 目录下
| |
本地调试
在发布文章之前,你可能希望在本地调试,在站点根路径执行 hugo 命令进行调试
| |
在浏览器打开 http://localhost:1313 可查看生成的文章
生成最终页面
将文章中的 draft 修改为 false
| |
运行以后将在站点目录生成 public 目录,该目录包含生成的已发布网站。Hugo根据需要重新创建此目录及其内容。查看详细资料
⚠️Hugo在构建站点前不会清空目录。 根据当前四个条件的评估结果,构建后你的目录可能包含来自以前构建的多余文件。通常的做法是在每次构建之前手动清空目录的内容以删除草稿、过期和未来的内容。
所以推荐使用代参构建
| |
部署到 Github Pages
手动部署
首先在 GitHub 上创建一个名为
xxx.github.io的仓库(xxx 为你的 GitHub 用户名)将
public文件夹关联到刚创建的仓库1 2 3 4 5 6 7cd public git init git remote add origin https://github.com/xxxx/xxxx.github.io.git git branch -M main git add . git commit -m "Initial commit" git push -u origin main之后可在浏览器访问
http://xxx.github.io查看发布的文章注意:手动部署需要每次修改文章后手动编译并推送到
xxx.github.io仓库,这种方式比较繁琐
自动部署
创建两个仓库:
- 私有库:存放博客源码(如 MySite)
- 公开库:
xxx.github.io(用于部署)
创建 Personal Access Token (PAT)
PAT 用于授权私有库访问目标库的权限,使 Actions 可以推送构建好的代码
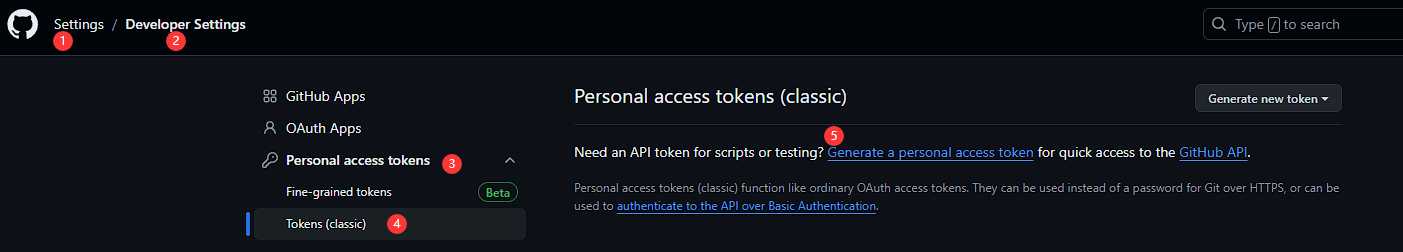
- 打开 GitHub Settings
- 进入 Developer settings
- 选择 Personal access tokens
- 点击 Tokens(classic)
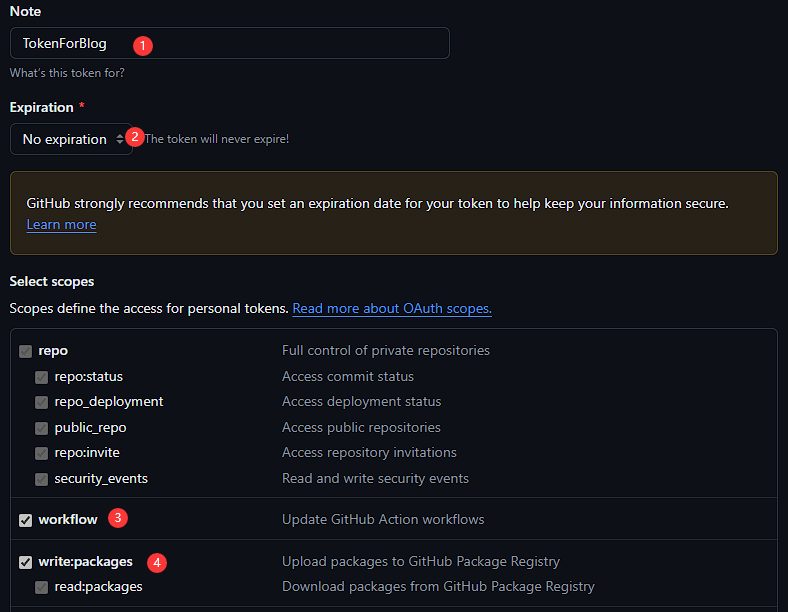
- 勾选 workflow 和 write:packages
- 生成并保存 PAT(以 ghp_ 开头)


配置仓库 Secrets
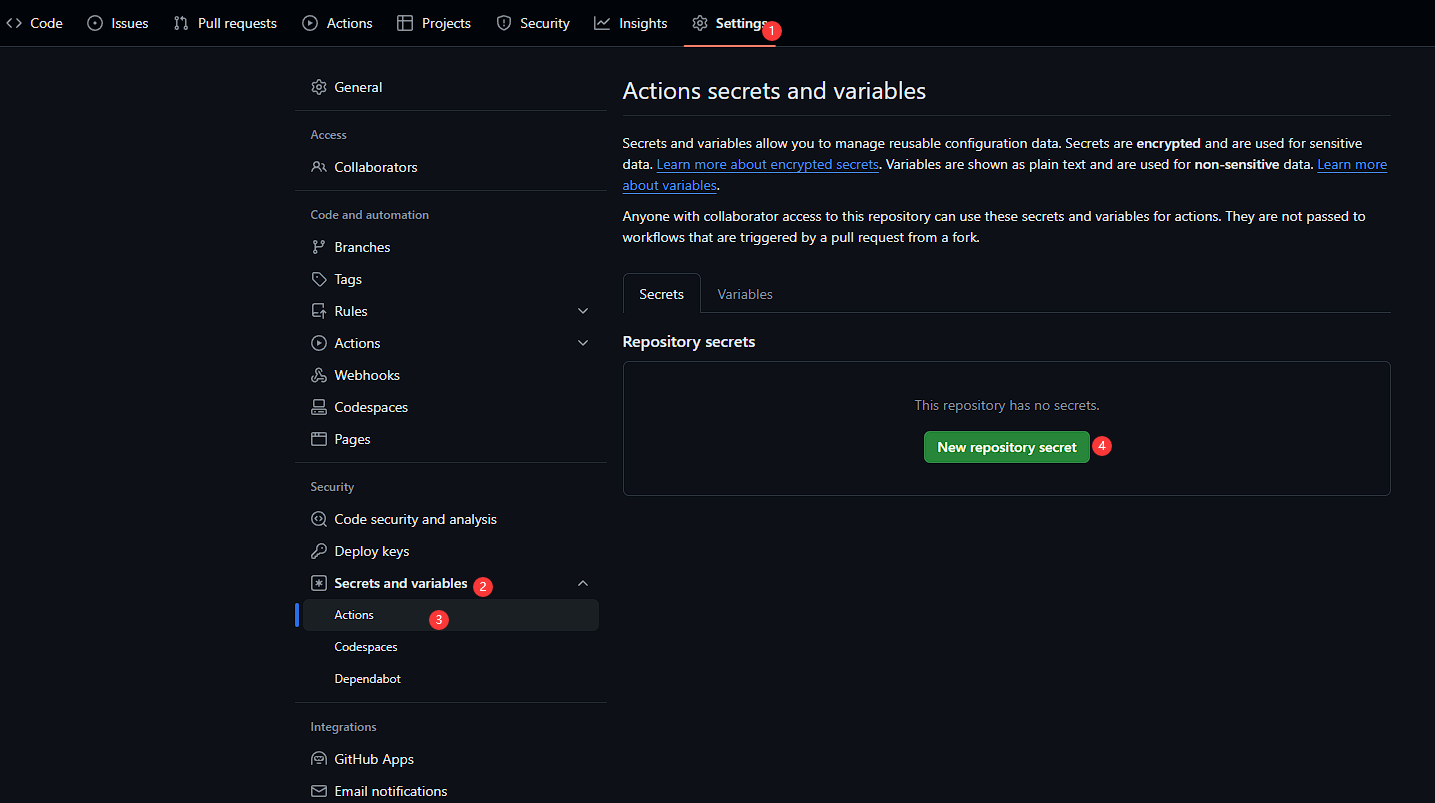
- 打开私有库的 Settings
- 选择 Secrets and variables > Actions
- 添加新的 Secret,名称为
SECRET_BLOG,值为刚才生成的 PAT

配置 GitHub Actions
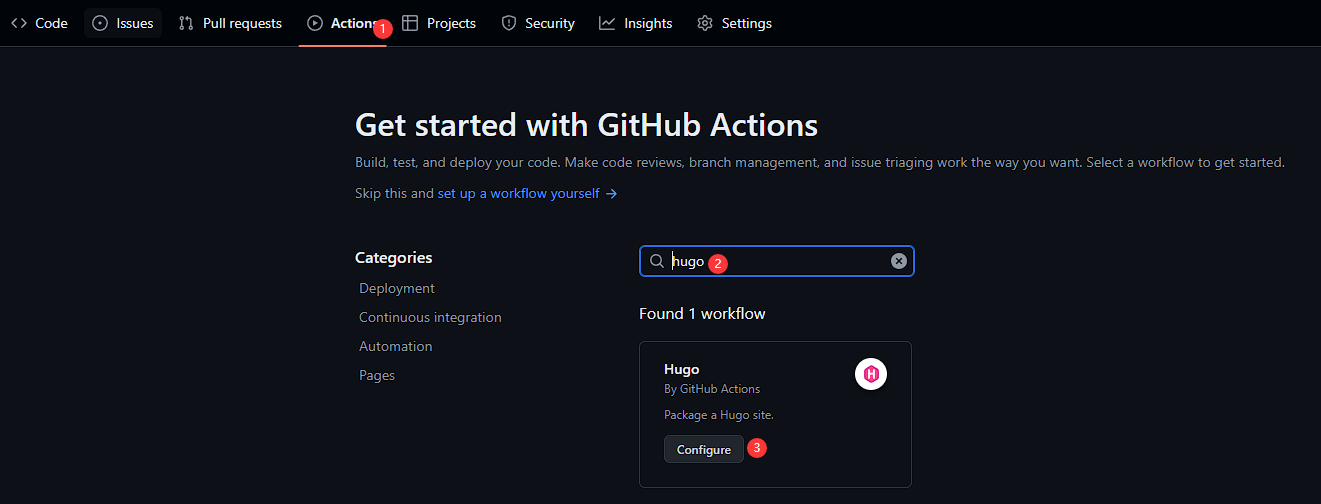
- 在私有库的 Actions 页面创建新的 workflow
- 搜索并选择 Hugo 模板
- 修改配置文件中的以下参数:
hugo-version:设置为你的 Hugo 版本(通过hugo version查看)personal_token:设置为${{ secrets.SECRET_BLOG }}external_repository:设置为xxx/xxx.github.io

完整的配置文件示例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37name: GitHub Pages on: push: branches: - main # Set a branch to deploy pull_request: jobs: deploy: runs-on: ubuntu-22.04 concurrency: group: ${{ github.workflow }}-${{ github.ref }} steps: - uses: actions/checkout@v4 with: submodules: true # Fetch Hugo themes (true OR recursive) fetch-depth: 0 # Fetch all history for .GitInfo and .Lastmod - name: Setup Hugo uses: peaceiris/actions-hugo@v3 with: hugo-version: '0.132.2' extended: true - name: Build run: hugo --minify --cleanDestinationDir - name: Deploy uses: peaceiris/actions-gh-pages@v3 if: github.ref == 'refs/heads/main' with: personal_token: ${{ secrets.XXX }} publish_branch: main publish_dir: ./public external_repository: xxx/xxx.github.io cname: imhy.top配置完成后,每次推送代码到 main 分支时,GitHub Actions 会自动构建并部署到你的个人网站。
基础使用
文章写作最佳实践
文章结构
- 使用清晰的标题层级
- 添加适当的空行提高可读性
- 使用列表和表格组织内容
- 添加代码块时指定语言
Front Matter 配置
注意:使用主题后,以下配置会自动添加到文章头部,无需手动添加
1 2 3 4 5 6 7 8 9 10 11 12 13--- title: "文章标题" description: "文章描述" date: 2024-03-19T12:00:00+08:00 image: /images/cover.jpg categories: - 分类1 - 分类2 tags: - 标签1 - 标签2 draft: false ---图片管理
- 使用相对路径引用图片
- 图片放在
static/images/目录下 - 使用 Hugo 的图片处理功能优化图片
- 为图片添加描述性文本,帮助搜索引擎和屏幕阅读器理解图片内容
代码块使用
基本的 Markdown 代码块语法:
```python def hello_world(): print("Hello, Hugo!") ```命令行示例语法:
```bash # 命令行示例 hugo new post/my-first-post.md ```链接管理
- 使用相对路径链接内部文章
- 使用
[text]({{< relref “/post/file.md” >}}) - 外部链接添加
target="_blank"和rel="noopener"
性能优化建议
构建优化
- 使用
--minify压缩输出 - 合理使用
partial和shortcode - 避免过度使用 JavaScript
- 使用 Hugo Pipes 处理资源
- 使用
图片优化
- 使用 WebP 格式
- 实现响应式图片
- 使用 Hugo 的图片处理功能
- 合理设置图片尺寸
缓存优化
- 配置浏览器缓存
- 使用 CDN 加速
- 优化资源加载顺序
主题配置
主题选择建议
选择标准
- 活跃度:查看主题的更新频率和 star 数
- 文档完整性:是否有详细的配置文档
- 响应式设计:是否支持移动端
- 功能丰富度:是否满足需求
- 定制难度:是否易于修改
推荐主题
- Stack:现代化设计,功能丰富
- PaperMod:简洁优雅,性能优秀
- LoveIt:中文友好,功能完善
- DoIt:适合技术博客
主题安装
主题使用请查看这篇文章文档
常见问题
1. 构建失败
问题:执行 hugo 命令时报错
解决方案:
- 检查 Hugo 版本是否兼容
- 检查主题版本是否最新
- 检查配置文件语法
- 查看详细错误日志
2. 图片无法显示
问题:本地预览正常,部署后图片无法显示 解决方案:
- 检查图片路径是否正确
- 确保图片文件已提交到仓库
- 使用相对路径引用图片
- 检查图片文件名大小写
3. 主题样式丢失
问题:部署后主题样式完全丢失 解决方案:
- 检查主题是否正确安装
- 检查主题版本兼容性
- 检查主题资源文件是否完整
- 检查构建命令是否正确
4. 自定义域名无法访问
问题:配置自定义域名后无法访问 解决方案:
- 检查 DNS 配置是否正确
- 等待 DNS 生效
- 检查 SSL 证书配置
- 检查 GitHub Pages 设置
5. 评论系统不显示
问题:配置评论系统后不显示 解决方案:
- 检查评论系统配置是否正确
- 检查 API 密钥是否有效
- 检查评论系统服务是否正常
- 检查浏览器控制台错误
维护建议
定期更新
- 更新 Hugo 到最新版本
- 更新主题到最新版本
- 检查依赖包更新
- 更新评论系统配置
内容备份
- 定期备份 content 目录
- 备份配置文件
- 备份自定义主题文件
- 使用 Git 进行版本控制
性能监控
- 使用 Google Analytics 监控访问
- 使用 PageSpeed Insights 检查性能
- 监控服务器响应时间
- 检查资源加载情况
安全维护
- 定期更新依赖包
- 检查安全漏洞
- 更新 SSL 证书
- 保护敏感信息